- I Am Never Satisfied With This Site
- Talkin’ It Through – Supabase or Appwrite
- Blogging with Rich Text
- Using Astro for Display
In my previous posts talking about setting up a custom blogging platform, I thought everything was going to be just busy-work: setting up a database, writing code, banging my head against the desk trying to figure out a style…the usual development stuff. I focused more on mind-surface hurdles such as how to store the data, where to store the data, and how to control access. I opted to put that all aside for a while and just focus on getting a framework set up so I could visualize the file and navigation structure but in doing so I unleashed a whole lot of concerns that I hadn’t even thought of when I initially considered this project.
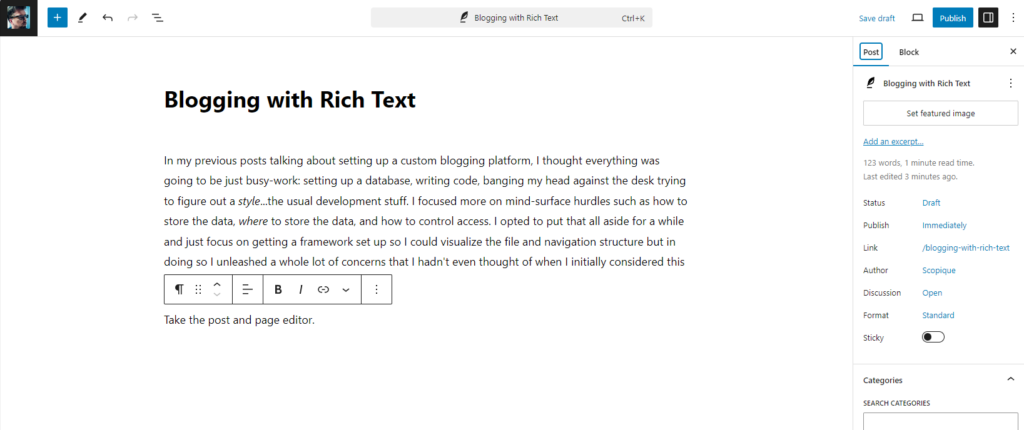
Take the post and page editor.

Here’s a screenshot from this very post, under construction. If you are using an up-to-date WordPress platform then this should look familiar; if not, this is what makin’ the sausage looks like. WP’s editor is a borderless column that allows for plain text, but also formatting (bold, italics, underline, and so on), headings, colors, links, and inline images, to name a few ways I can “punch up” a post. Thing is, when you compare writing a post to what you see reading a post, there’s a bit of a gap. HTML doesn’t offer a word processor-like input, but WP’s editor does, allowing authors access to familiar keyboard shortcuts, content selection, and style application. How can I replicate this when HTML doesn’t offer such wonderful tools?
I did a quick survey and found many third party options that I could use. I found many of them, but almost all of them to the man were borderline apologetic in that they only offered the most basic functionality out of the box, assuming that the mark of a good rich text editor was build-up-from-bare-metal customization. For me, I wanted someone to just hand me a rich text editor. I am an uncomplicated man who only uses a few key styles in his posts so I wouldn’t mind an editor which offers the basics, and then put extending the editor on the developer’s plate. So here I am, looking at an IKEA box of parts that I will hopefully be able to fashion into an editor that does the most basic things we expect a rich text editor to do.

I settled on Lexical because my first choice (a solution whose name I forget) wanted a subscription to a cloud service to use what is essentially a plugin for my own software. This trend is getting ridiculous. Lexical does offer a kind of out-of-the-box solution as the basic implementation and one plugin will give me rich text support. From there, though, things get DIY if, for example, I want a toolbar. I have decided (at least for now) that I will use the included Markdown plugin as I have gotten used to using Markdown for some formatting here on Ye Olden Scopique.com, and in my note taking app, Obsidian. However, I will need to root around the Internet for a solution to, or figure out how to write my own, handling images. I understand that such a system required more than a text editor can normally provide, since images need to be uploaded somewhere…which is another thing I’m going to have to work out.
With this decision made, I am currently throwing together a skeleton site, specifically focusing on the flow from first landing to adding a post of just formatted text, although sans back-end support as I have yet to implement Supabase integration (I think I settled on using Supabase for the back-end).